 浅析hackbar破解
浅析hackbar破解
# 浅析hackbar破解
感谢大佬b站视频的分享,来复现学习一下
up原视频讲解:逆向破解hackbar并深入理解背后的底层原理 (opens new window)
# 安装
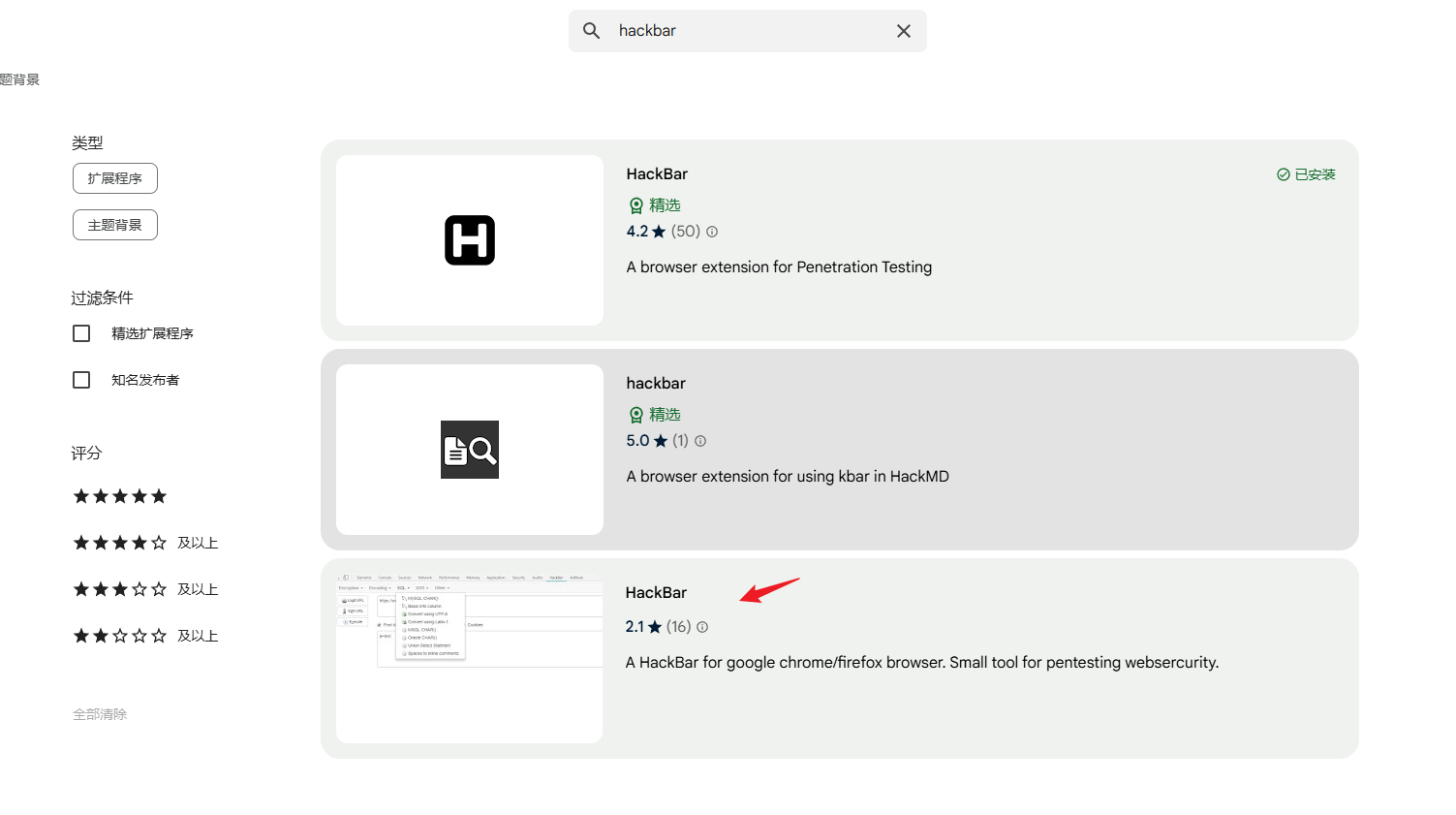
chrome安装hackbar,安装后是这个2.3.4


# 测试与分析
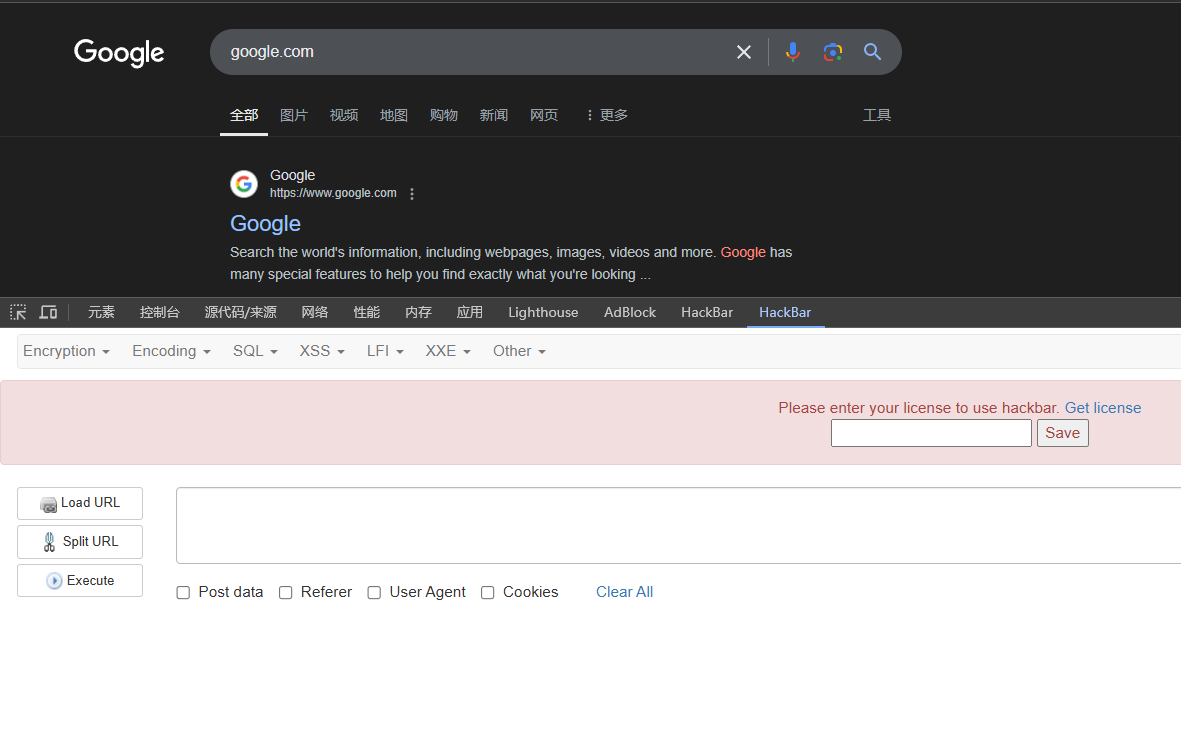
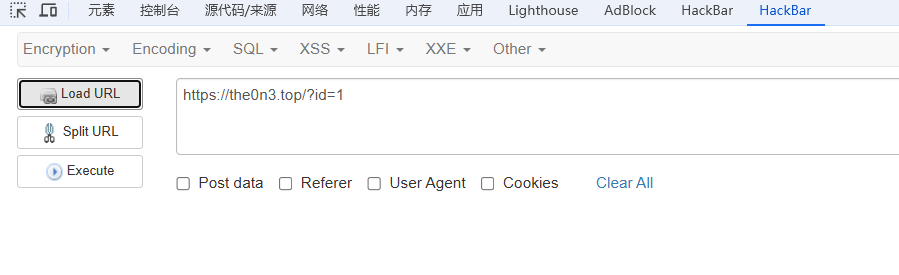
在网页中打开hackbar,会弹出需要输入证书,不管这个license证书,直接测试它的按钮功能

又找到一个好玩的,chrome自带对插件的开发者功能,右键检查,可以看到对插件的调试
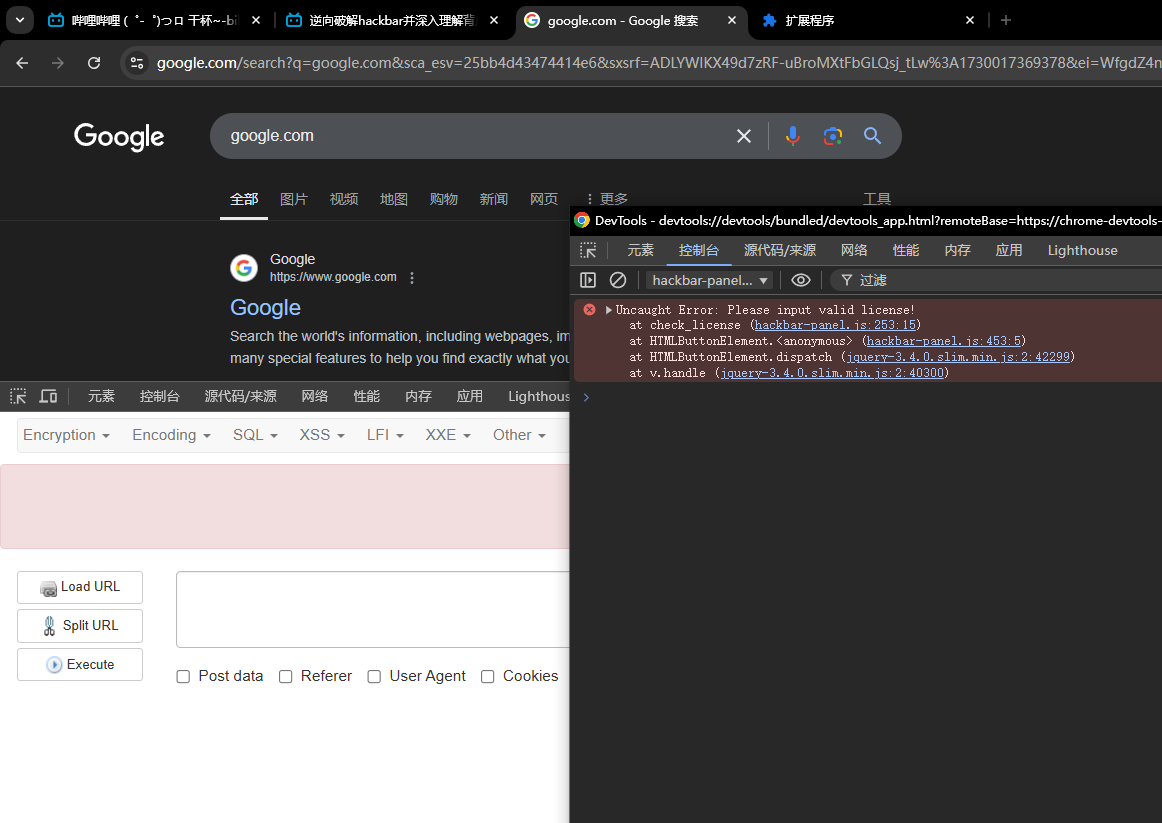
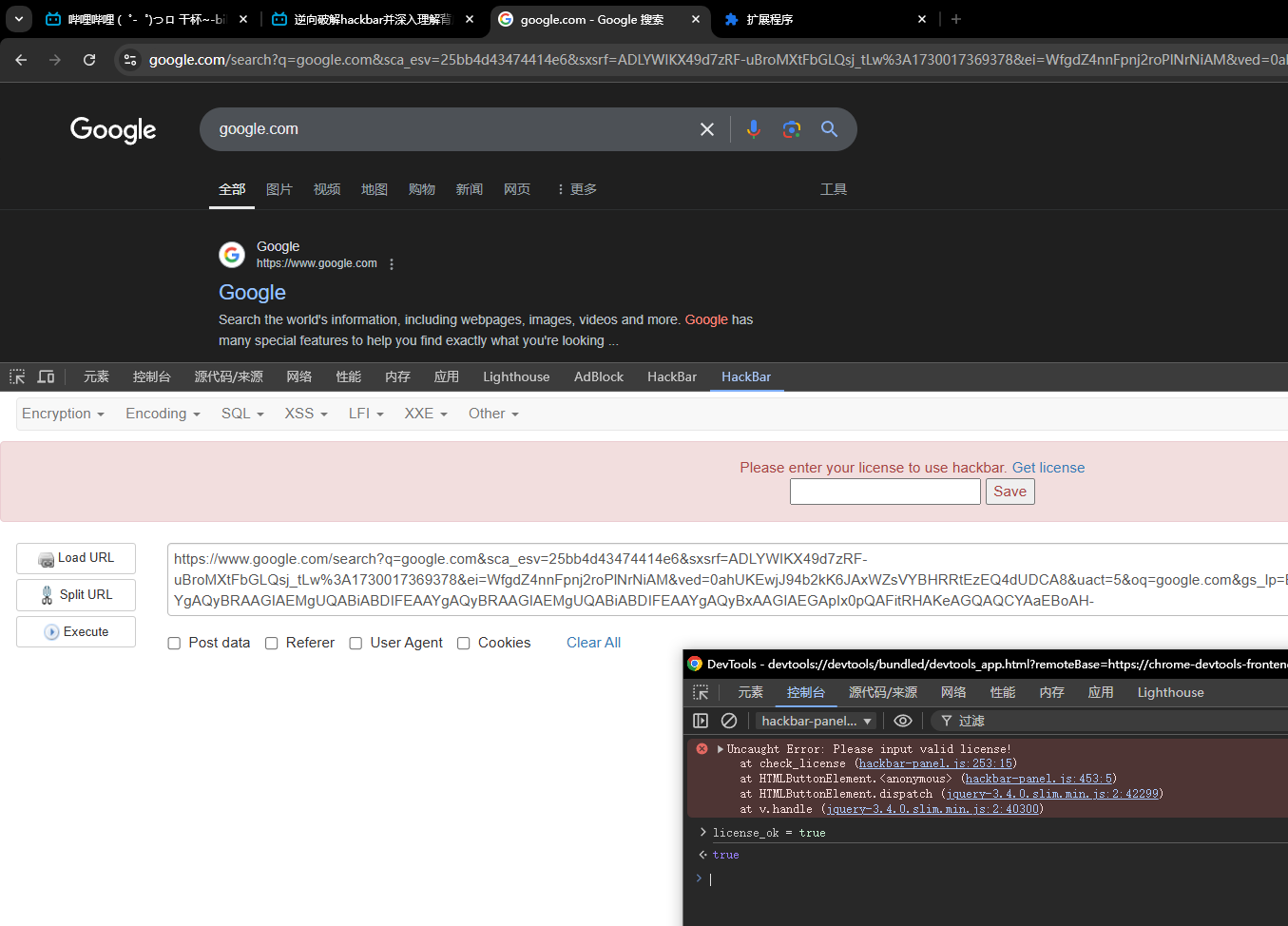
点击加载url按钮,控制台报错

hackbar-panel.js:253 Uncaught Error: Please input valid license!
at check_license (hackbar-panel.js:253:15)
at HTMLButtonElement.<anonymous> (hackbar-panel.js:453:5)
at HTMLButtonElement.dispatch (jquery-3.4.0.slim.min.js:2:42299)
at v.handle (jquery-3.4.0.slim.min.js:2:40300)
2
3
4
5
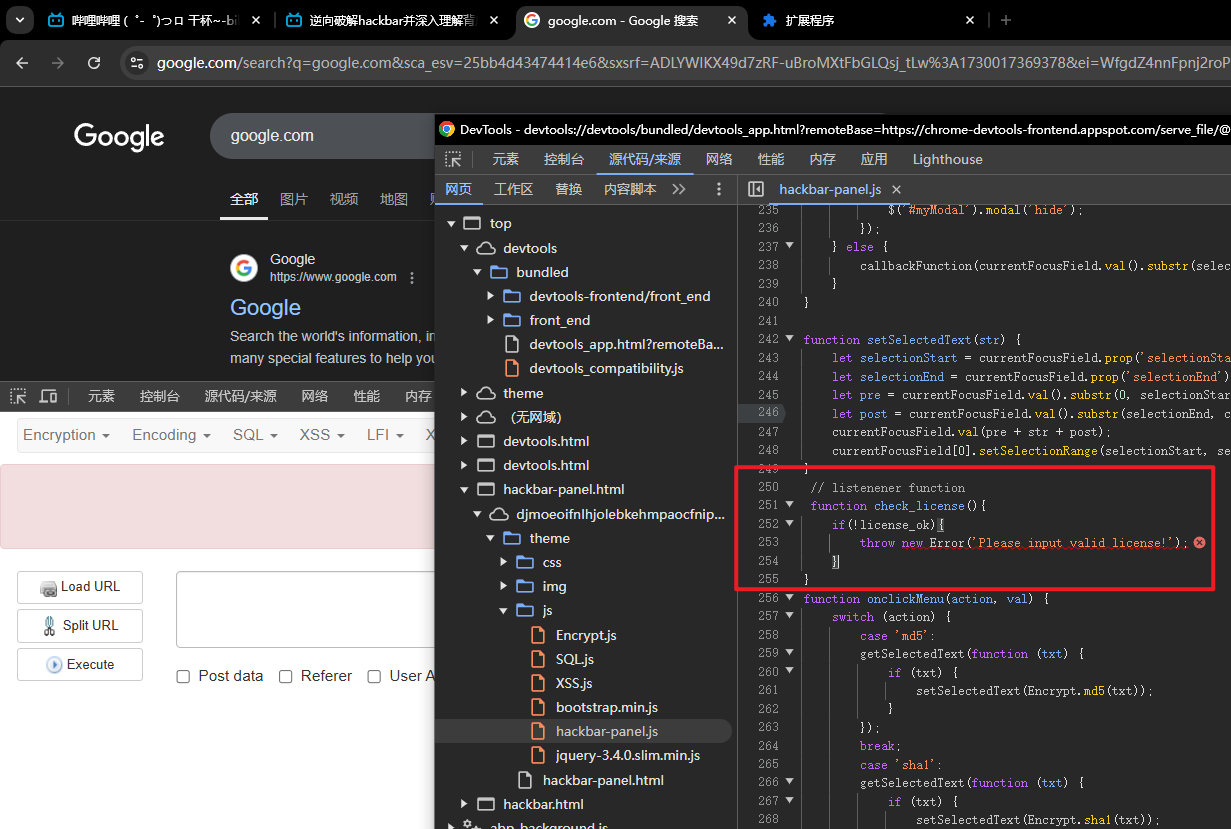
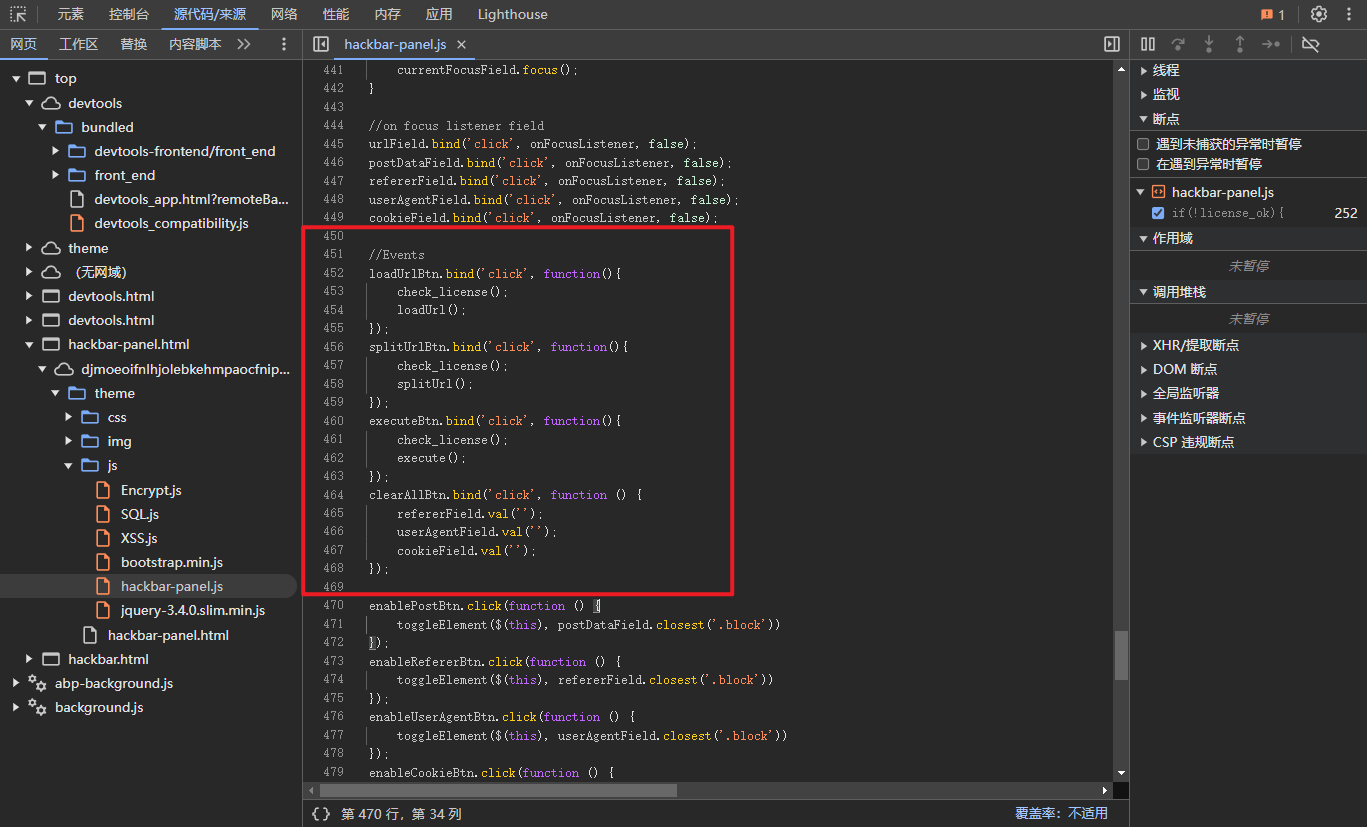
可以猜测是hackbar检测没有输入证书,跟进到hackbar的报错文件中的检测函数check_license

可以在检测证书这里下断点,控制台修改license_ok为true
// listenener function
function check_license(){
if(!license_ok){
throw new Error('Please input valid license!');
}
}
2
3
4
5
6


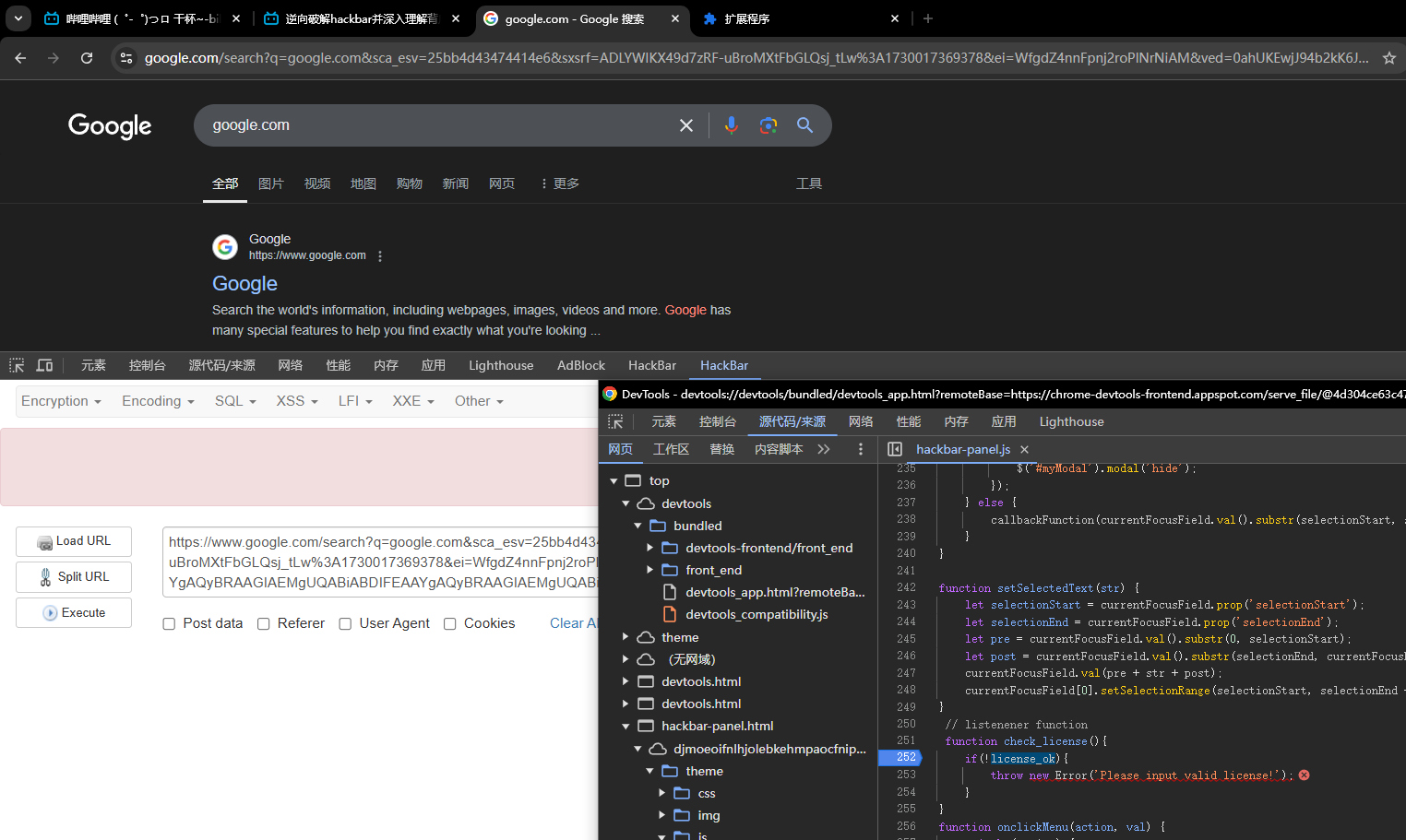
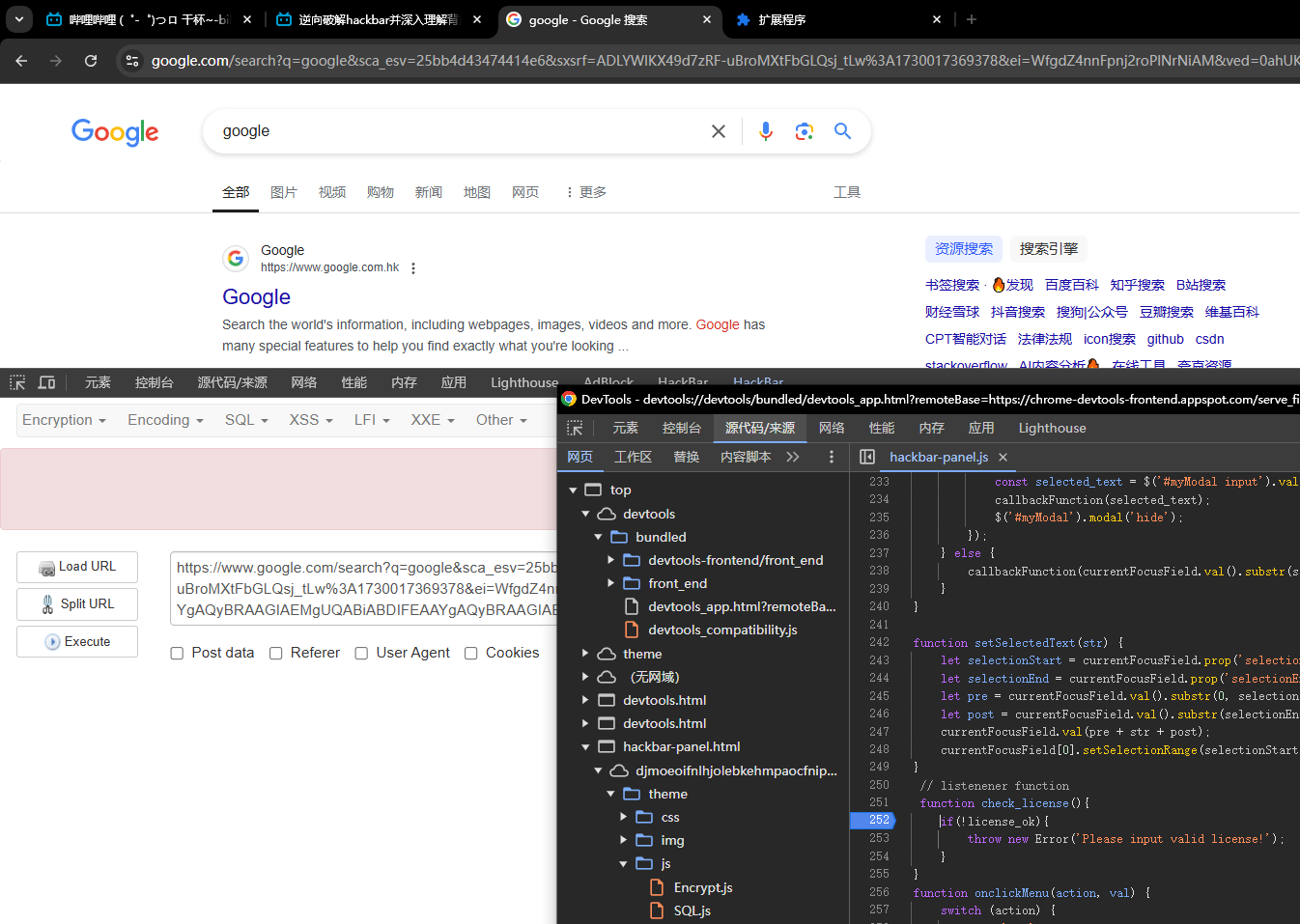
可以看到可以加载当前url了
修改搜索内容,点击执行按钮,现在也可以使用了

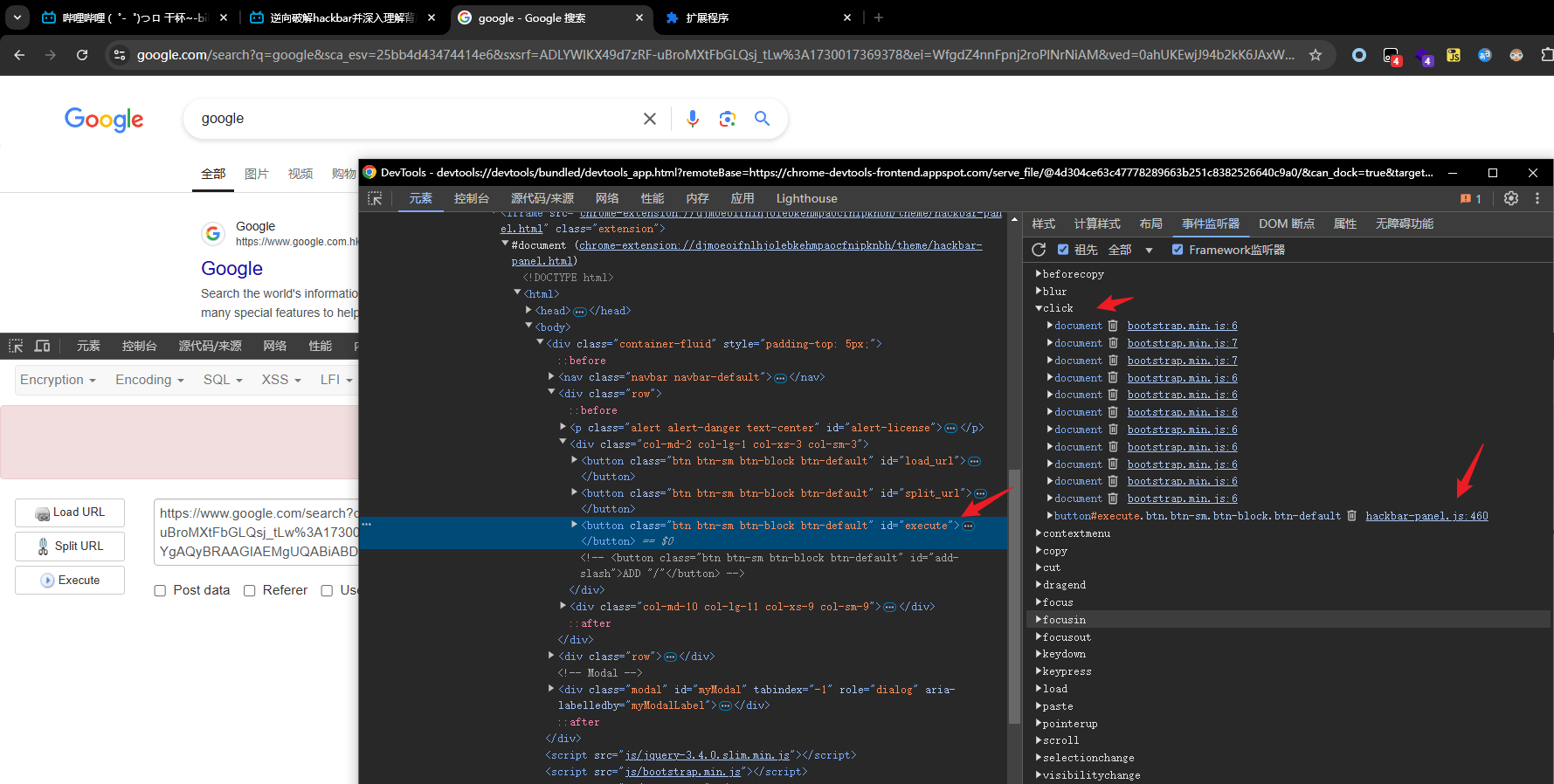
再深入挖掘,点击load,split,exec等按钮时,实际是触发了页面的点击事件,右键检查其中的一个按钮
在exec按钮对应的click事件中,有一处是与hackbar相关的

跟进后,还可以看到其他两个按钮点击事件的触发函数,在函数内部都调用了check_license函数

所以可以通过控制台重新赋值覆盖hackbar check_license函数对参数license_ok的检测即可
# 底层原理
在深入挖掘,hackbar是如何实现的GET,POST方式的
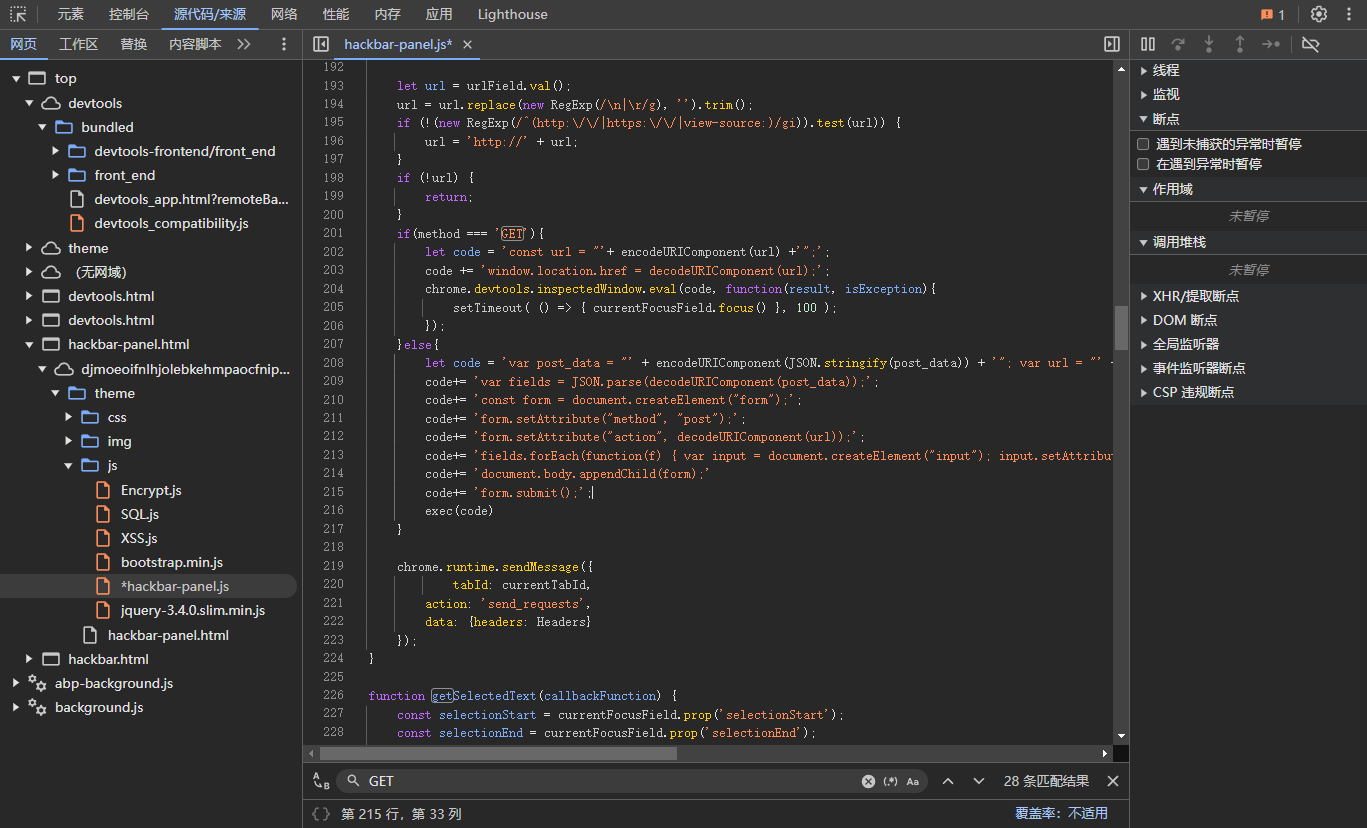
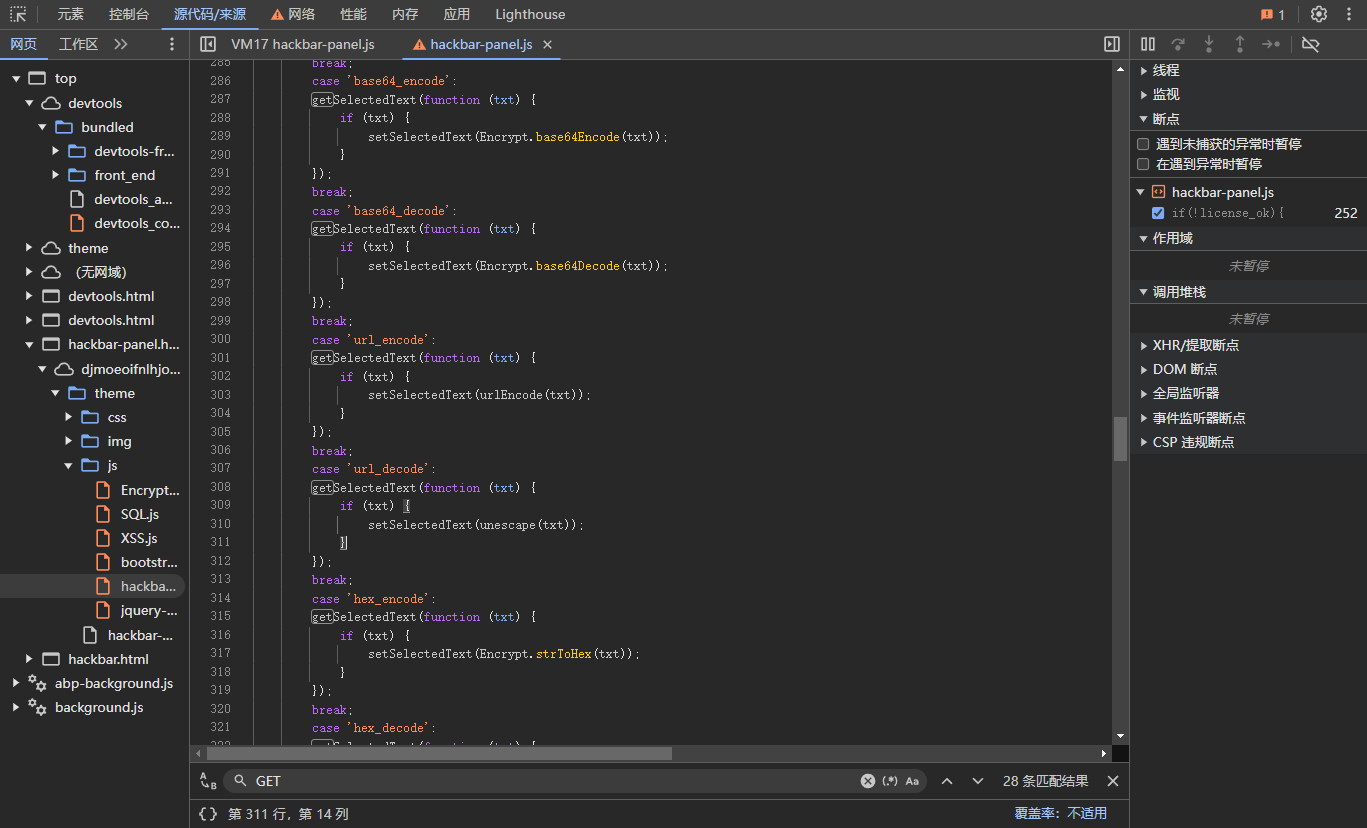
搜索GET,定位到目标块

if(method === 'GET'){
let code = 'const url = "'+ encodeURIComponent(url) +'";';
code += 'window.location.href = decodeURIComponent(url);';
chrome.devtools.inspectedWindow.eval(code, function(result, isException){
setTimeout( () => { currentFocusField.focus() }, 100 );
});
2
3
4
5
6
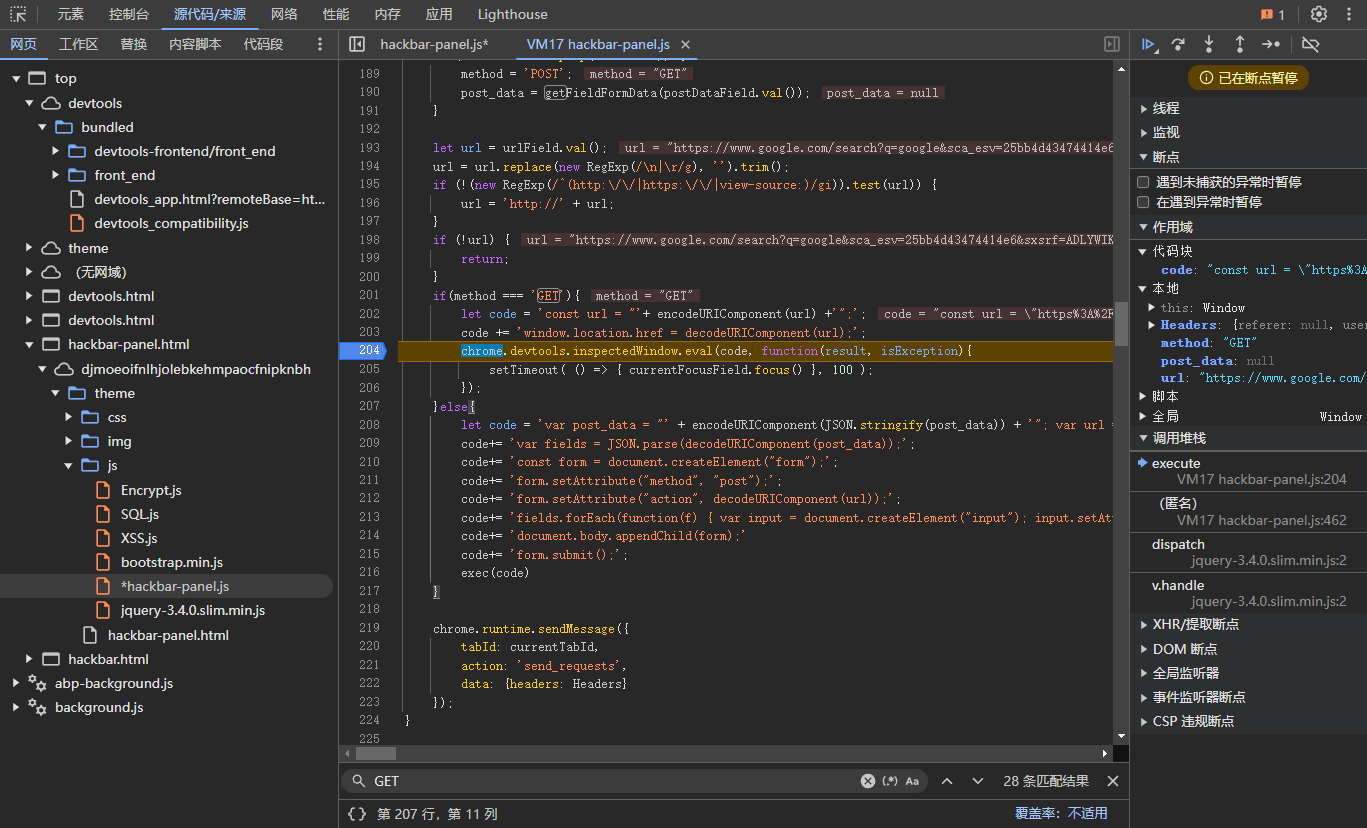
这里,hackbar使用js给变量code赋值了几句js字符串代码,调用chrome的接口chrome.devtools.inspectedWindow.eval,执行变量code的js代码
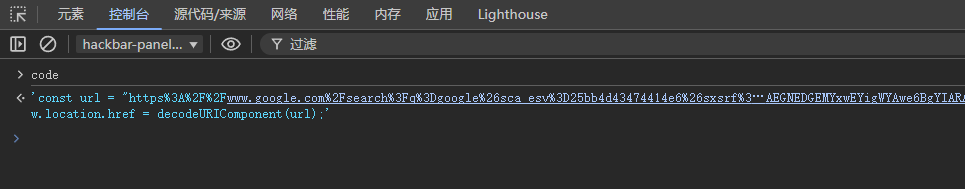
可以在接口执行codejs代码前,在控制台打印code值,看看会执行哪些语句


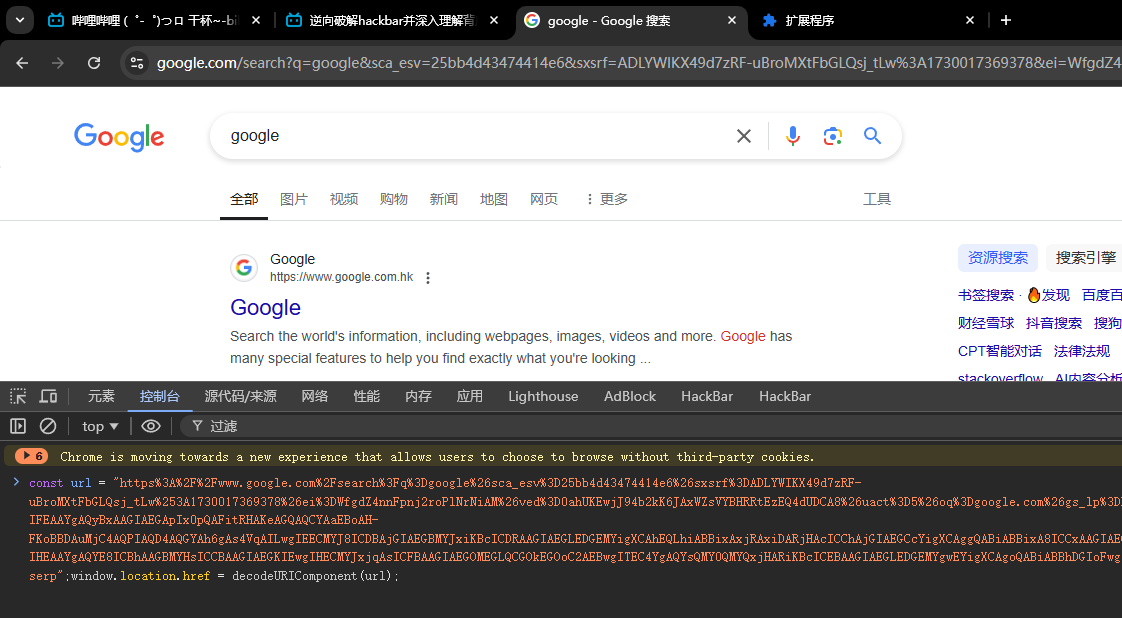
很简单,定义一个编码后的url,js跳转。拿到控制台执行测试
const url = "https%3A%2F%2Fwww.google.com%2Fsearch%3Fq%3Dgoogle%26sca_esv%3D25bb4d43474414e6%26sxsrf%3DADLYWIKX49d7zRF-uBroMXtFbGLQsj_tLw%253A1730017369378%26ei%3DWfgdZ4nnFpnj2roPlNrNiAM%26ved%3D0ahUKEwjJ94b2kK6JAxWZsVYBHRRtEzEQ4dUDCA8%26uact%3D5%26oq%3Dgoogle.com%26gs_lp%3DEgxnd3Mtd2l6LXNlcnAiCmdvb2dsZS5jb20yBRAAGIAEMgUQABiABDIFEAAYgAQyBRAAGIAEMgUQABiABDIFEAAYgAQyBRAAGIAEMgUQABiABDIFEAAYgAQyBxAAGIAEGApIx0pQAFitRHAKeAGQAQCYAaEBoAH-FKoBBDAuMjC4AQPIAQD4AQGYAh6gAs4VqAILwgIEECMYJ8ICDBAjGIAEGBMYJxiKBcICDRAAGIAEGLEDGEMYigXCAhEQLhiABBixAxjRAxiDARjHAcICChAjGIAEGCcYigXCAggQABiABBixA8ICCxAAGIAEGLEDGIMBwgILEC4YgAQY0QMYxwHCAgsQLhiABBixAxiDAcICDhAuGIAEGLEDGNEDGMcBwgIQEC4YgAQYsQMYgwEYigUYCsICCBAuGIAEGLEDwgIHEAAYgAQYE8ICBhAAGBMYHsICCBAAGIAEGKIEwgIHECMYJxjqAsICFBAAGIAEGOMEGLQCGOkEGOoC2AEBwgITEC4YgAQYsQMY0QMYQxjHARiKBcICEBAAGIAEGLEDGEMYgwEYigXCAgoQABiABBhDGIoFwgIWEC4YgAQYsQMY0QMYQxiDARjHARiKBcICEBAuGIAEGNEDGEMYxwEYigWYAwe6BgYIARABGAGSBwUxMC4yMKAH4XA%26sclient%3Dgws-wiz-serp";
window.location.href = decodeURIComponent(url);
2

同理查看POST方法的定义
使用js在页面定义了一个表单,从url,post_data目标url和获取需要的字段,添加所有字段作为隐藏输入到表单中,最后提交表单
把这些语句传给exec函数,还是调用chrome的控制台接口,执行这些语句
function exec( cmd )
{
return chrome.devtools.inspectedWindow.eval(cmd);
}
let code = 'var post_data = "' + encodeURIComponent(JSON.stringify(post_data)) + '"; var url = "' + encodeURIComponent(url) + '";';
code+= 'var fields = JSON.parse(decodeURIComponent(post_data));';
code+= 'const form = document.createElement("form");';
code+= 'form.setAttribute("method", "post");';
code+= 'form.setAttribute("action", decodeURIComponent(url));';
code+= 'fields.forEach(function(f) { var input = document.createElement("input"); input.setAttribute("type", "hidden"); input.setAttribute("name", f[\'name\']); input.setAttribute("value", f[\'value\']); form.appendChild(input); });';
code+= 'document.body.appendChild(form);'
code+= 'form.submit();';
exec(code)
2
3
4
5
6
7
8
9
10
11
12
13
在源码里,还可以看到hackbar其他功能的定义

# 破解
回归主题,破解hackbar2.3.1
如果每次使用hackbar都打开控制台修改不太优雅,可以选择修改插件的源码,在开发者模式下重新导入chrome
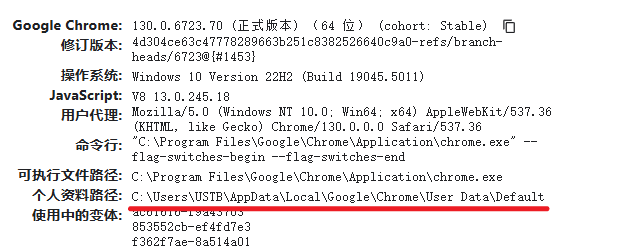
在chrome中,打开【chrome://version】,找到chrome安装位置

记录chrome商店中安装的hackbar插件的id

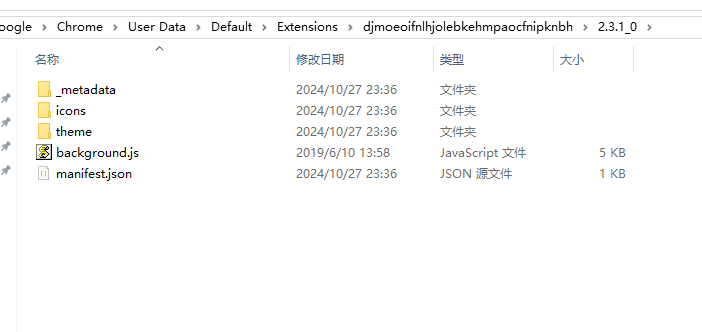
在chrome安装目录下,找到对应id的文件夹

hackbar主要处理逻辑的js定义在theme/js/hackbar-panel.js文件中
我们需要的破解点
- 功能正常使用
- 证书认证框的隐藏
关于功能的正常使用:
绕过check_license函数的检查,即可以使用hackbar的所有功能,这里解法很多
function check_license(){
if(false){
throw new Error('Please input valid license!');
}
}
2
3
4
5
现在还有一个烦人的认证框,在源码中定位
关键部分:认证失败会调用disable_hackbar,函数,移除警告框的隐藏属性,显示提示框
所以也很简单,可以直接注释,保险的还可以添加一句,其他内容可以注释,删掉等随意
function disable_hackbar(message=null) {
$('#alert-license').addClass('hidden');
//$('#alert-license').removeClass('hidden');
if(message){
$('#alert-license span').text(message);
}
license_ok = false;
}
2
3
4
5
6
7
8
现在,破解成功
# 导入chrome
浏览器厂商为了保护用户的安全,往往会对发布的浏览器插件进行严格审查,对未经签名验证的插件不予安装或安装后无法运行
所以我们破解后的HackBar在浏览器里已经会报错不让再次使用了,可以在开发者模式下,导入破解的hackbar

在页面再次打开破解的hackbar,已经没有警告框了,功能正常使用

参考、致谢:
